<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Size Variants - ThoughtChain</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/tailwind.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/fonts/remixicon.css" rel="stylesheet">
<style>
.thought-item::before {
content: '';
position: absolute;
left: 50%;
top: 40px;
bottom: -20px;
width: 2px;
background-color: #e5e7eb;
transform: translateX(-50%);
}
.thought-item:last-child::before {
display: none;
}
</style>
</head>
<body class="bg-gray-50">
<div class="max-w-4xl mx-auto p-6">
<div class="mb-6">
<a href="../index.html" class="text-blue-500 hover:text-blue-600 flex items-center gap-1">
<i class="ri-arrow-left-line"></i>
<span>Back to Home</span>
</a>
</div>
<!-- Size Variants -->
<div class="grid grid-cols-3 gap-6">
<!-- Large Size -->
<div class="bg-white rounded-xl shadow-sm p-6">
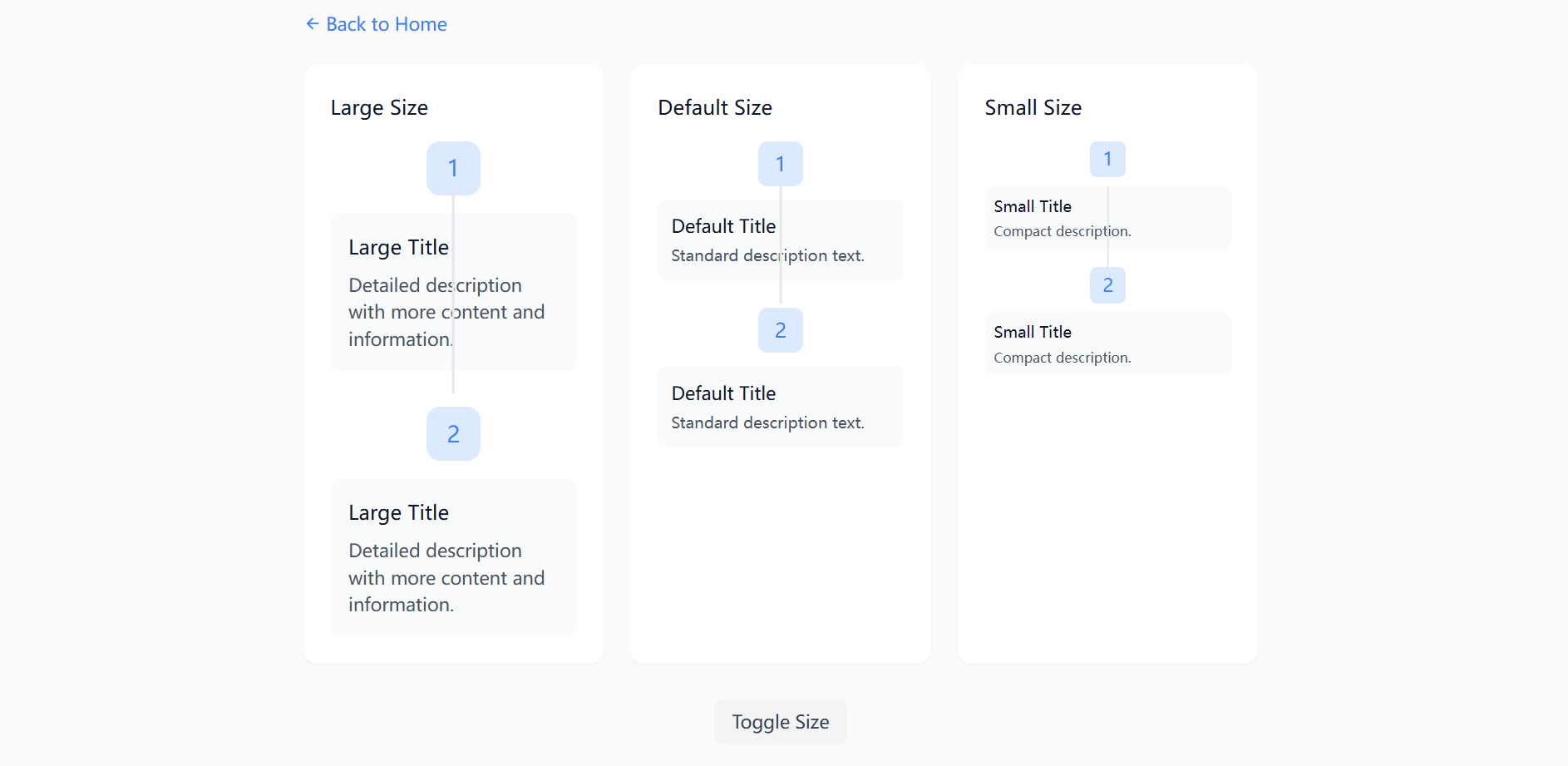
<h3 class="text-lg font-medium text-gray-900 mb-4">Large Size</h3>
<div class="space-y-8">
<div class="thought-item relative flex flex-col items-center">
<div class="w-12 h-12 rounded-xl bg-blue-100 flex items-center justify-center text-blue-500">
<span class="text-xl font-medium">1</span>
</div>
<div class="w-full bg-gray-50 rounded-lg p-4 mt-4">
<div class="text-lg font-medium text-gray-900 mb-2">Large Title</div>
<p class="text-base text-gray-600">Detailed description with more content and information.</p>
</div>
</div>
<div class="thought-item relative flex flex-col items-center">
<div class="w-12 h-12 rounded-xl bg-blue-100 flex items-center justify-center text-blue-500">
<span class="text-xl font-medium">2</span>
</div>
<div class="w-full bg-gray-50 rounded-lg p-4 mt-4">
<div class="text-lg font-medium text-gray-900 mb-2">Large Title</div>
<p class="text-base text-gray-600">Detailed description with more content and information.</p>
</div>
</div>
</div>
</div>
<!-- Default Size -->
<div class="bg-white rounded-xl shadow-sm p-6">
<h3 class="text-lg font-medium text-gray-900 mb-4">Default Size</h3>
<div class="space-y-6">
<div class="thought-item relative flex flex-col items-center">
<div class="w-10 h-10 rounded-lg bg-blue-100 flex items-center justify-center text-blue-500">
<span class="text-lg font-medium">1</span>
</div>
<div class="w-full bg-gray-50 rounded-lg p-3 mt-3">
<div class="text-base font-medium text-gray-900 mb-1">Default Title</div>
<p class="text-sm text-gray-600">Standard description text.</p>
</div>
</div>
<div class="thought-item relative flex flex-col items-center">
<div class="w-10 h-10 rounded-lg bg-blue-100 flex items-center justify-center text-blue-500">
<span class="text-lg font-medium">2</span>
</div>
<div class="w-full bg-gray-50 rounded-lg p-3 mt-3">
<div class="text-base font-medium text-gray-900 mb-1">Default Title</div>
<p class="text-sm text-gray-600">Standard description text.</p>
</div>
</div>
</div>
</div>
<!-- Small Size -->
<div class="bg-white rounded-xl shadow-sm p-6">
<h3 class="text-lg font-medium text-gray-900 mb-4">Small Size</h3>
<div class="space-y-4">
<div class="thought-item relative flex flex-col items-center">
<div class="w-8 h-8 rounded-md bg-blue-100 flex items-center justify-center text-blue-500">
<span class="text-base font-medium">1</span>
</div>
<div class="w-full bg-gray-50 rounded-lg p-2 mt-2">
<div class="text-sm font-medium text-gray-900 mb-1">Small Title</div>
<p class="text-xs text-gray-600">Compact description.</p>
</div>
</div>
<div class="thought-item relative flex flex-col items-center">
<div class="w-8 h-8 rounded-md bg-blue-100 flex items-center justify-center text-blue-500">
<span class="text-base font-medium">2</span>
</div>
<div class="w-full bg-gray-50 rounded-lg p-2 mt-2">
<div class="text-sm font-medium text-gray-900 mb-1">Small Title</div>
<p class="text-xs text-gray-600">Compact description.</p>
</div>
</div>
</div>
</div>
</div>
<!-- Demo Controls -->
<div class="mt-8 flex items-center justify-center gap-4">
<button class="px-4 py-2 bg-gray-100 text-gray-700 rounded-lg hover:bg-gray-200 transition-colors">
Toggle Size
</button>
</div>
</div>
</body>
</html>

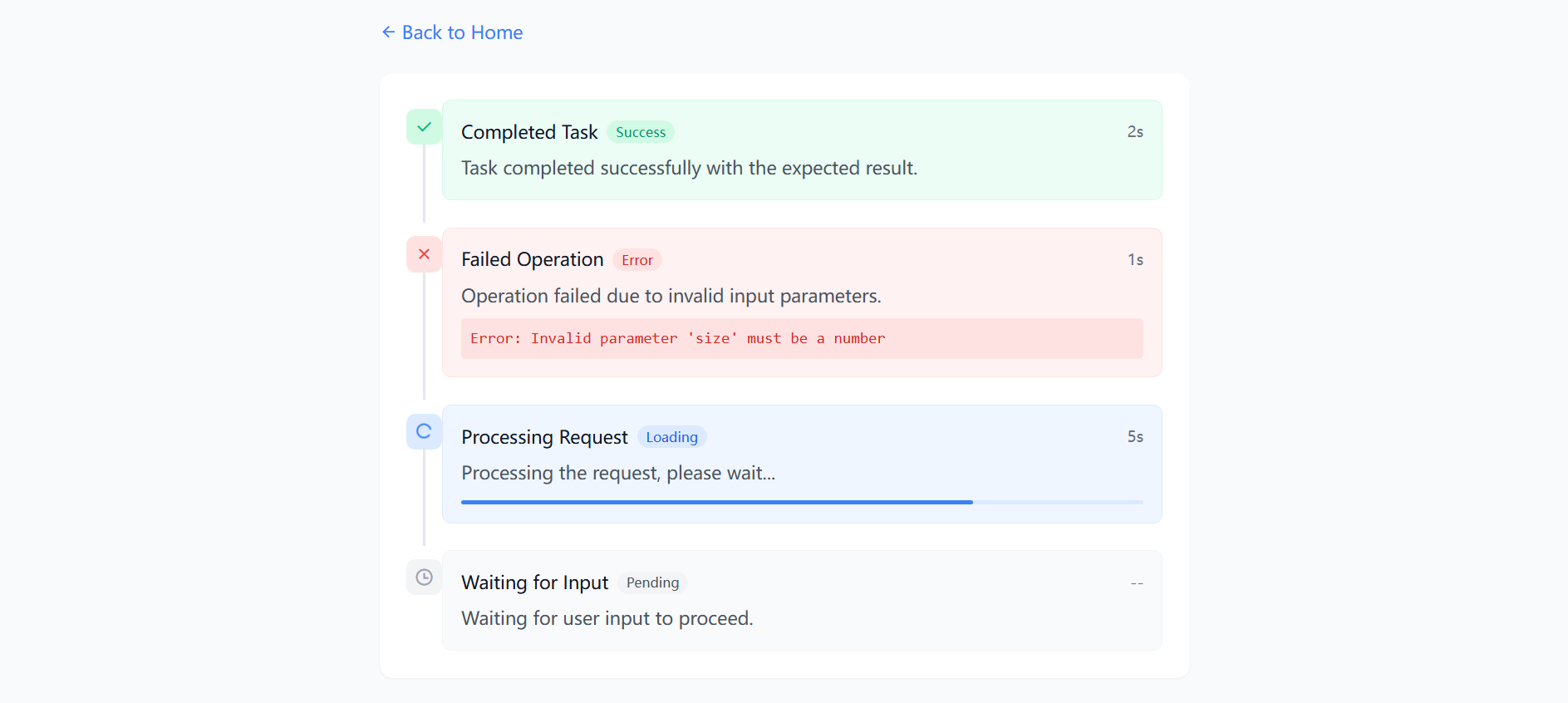
 AI ThoughtChain Components Status Style
AI ThoughtChain Components Status Style
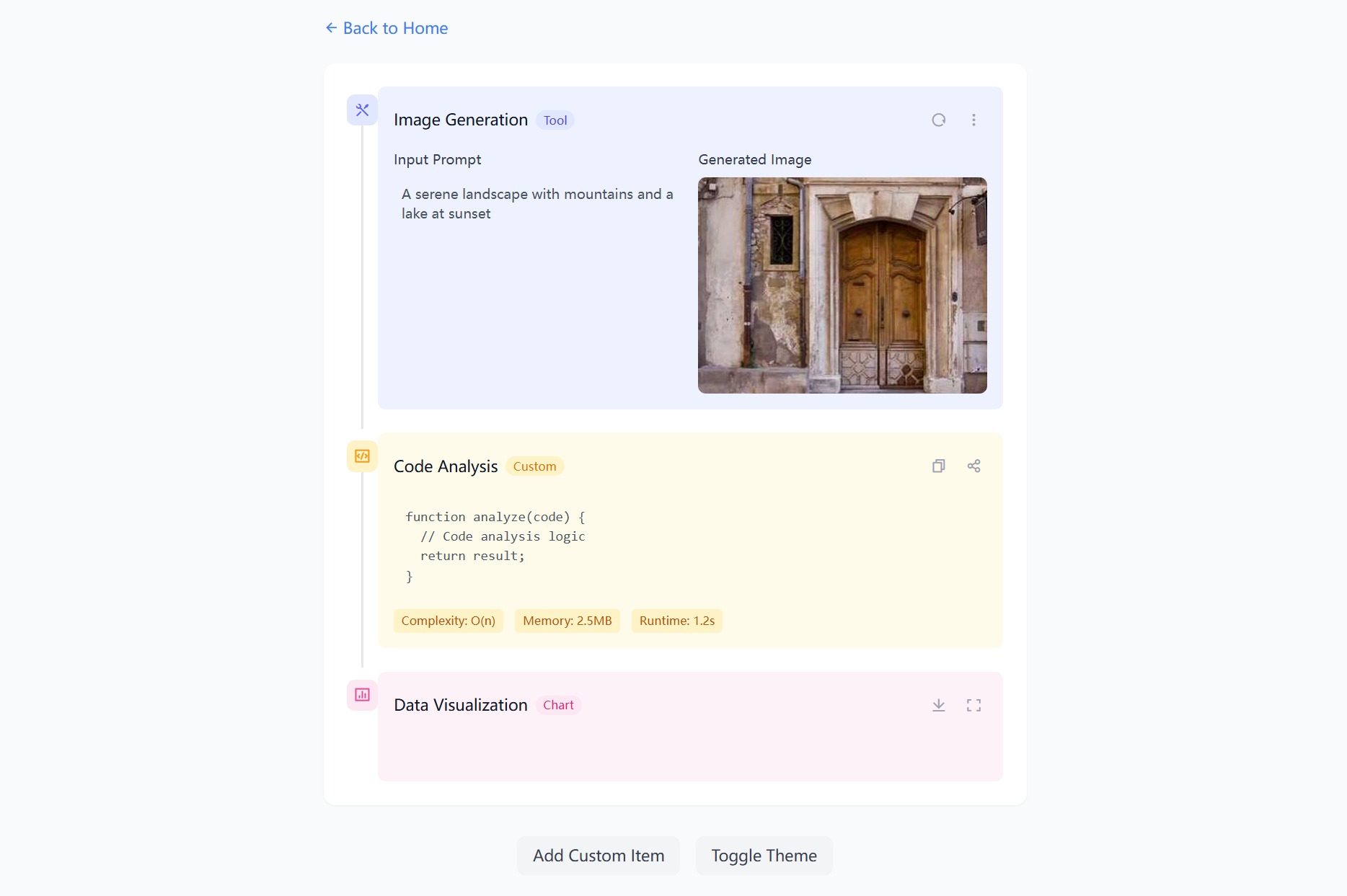
 AI ThoughtChain Components Custom Style
AI ThoughtChain Components Custom Style
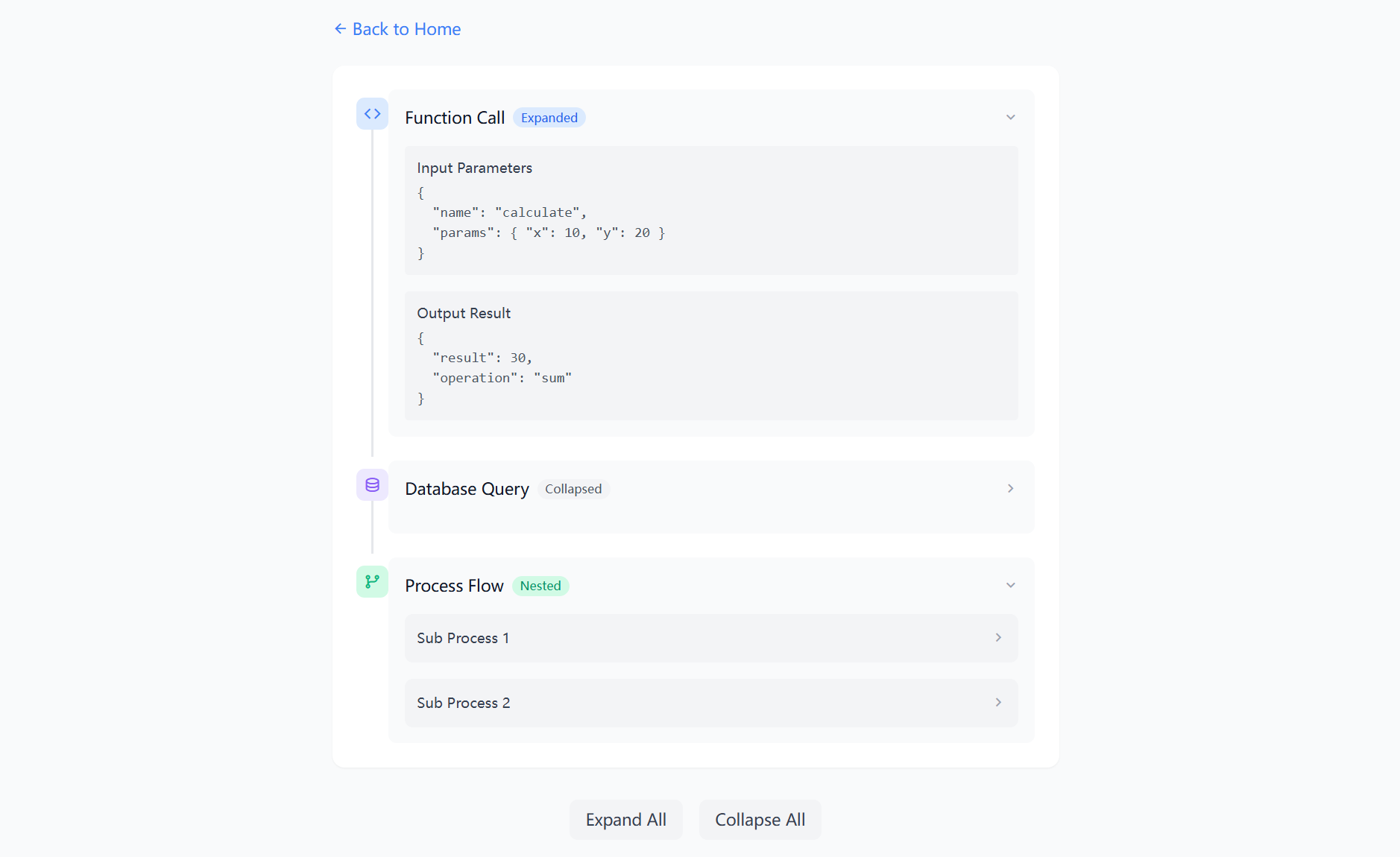
 AI ThoughtChain Components Collapsible Style
AI ThoughtChain Components Collapsible Style
 AI ThoughtChain Components Basic
AI ThoughtChain Components Basic