<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Basic Style - Sender</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/tailwind.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/fonts/remixicon.css" rel="stylesheet">
<style>
.input-area {
transition: all 0.2s ease;
}
.input-area:focus-within {
border-color: #3b82f6;
box-shadow: 0 0 0 2px rgba(59, 130, 246, 0.1);
}
</style>
</head>
<body class="bg-gray-50">
<div class="max-w-3xl mx-auto p-6">
<div class="mb-6">
<a href="../index.html" class="text-blue-500 hover:text-blue-600 flex items-center gap-1">
<i class="ri-arrow-left-line"></i>
<span>Back to Home</span>
</a>
</div>
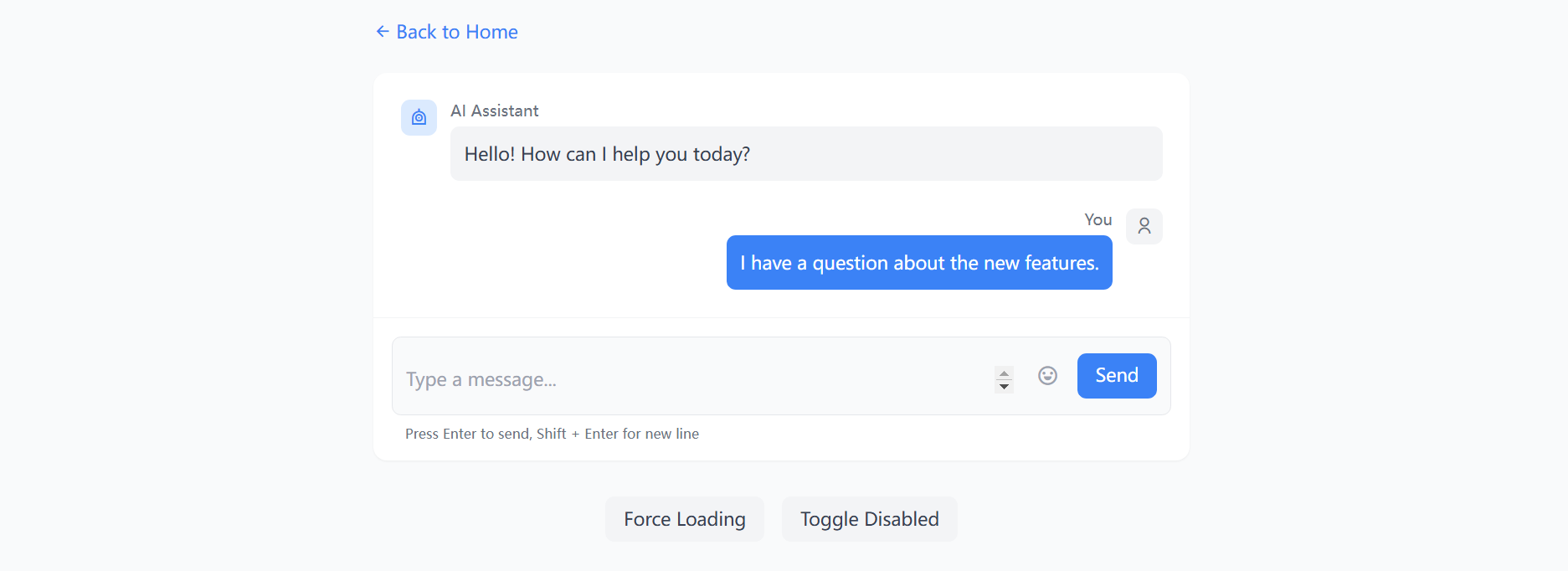
<!-- Chat Container -->
<div class="bg-white rounded-xl shadow-sm">
<!-- Chat History -->
<div class="p-6 space-y-6 min-h-[300px]">
<!-- AI Message -->
<div class="flex items-start gap-3">
<div class="w-8 h-8 rounded-lg bg-blue-100 flex items-center justify-center text-blue-500">
<i class="ri-robot-line"></i>
</div>
<div class="flex-1">
<div class="text-sm text-gray-500 mb-1">AI Assistant</div>
<div class="bg-gray-100 rounded-lg p-3 text-gray-700">
Hello! How can I help you today?
</div>
</div>
</div>
<!-- User Message -->
<div class="flex items-start gap-3 justify-end">
<div class="flex-1 text-right">
<div class="text-sm text-gray-500 mb-1">You</div>
<div class="bg-blue-500 text-white rounded-lg p-3 inline-block text-left">
I have a question about the new features.
</div>
</div>
<div class="w-8 h-8 rounded-lg bg-gray-100 flex items-center justify-center text-gray-500">
<i class="ri-user-line"></i>
</div>
</div>
</div>
<!-- Input Area -->
<div class="border-t border-gray-100">
<div class="p-4">
<div class="input-area flex items-end gap-3 bg-gray-50 rounded-lg border border-gray-200 p-3">
<div class="flex-1">
<textarea
rows="1"
placeholder="Type a message..."
class="w-full bg-transparent resize-none text-gray-700 placeholder-gray-400 focus:outline-none"
></textarea>
</div>
<div class="flex items-center gap-2">
<button class="p-2 text-gray-400 hover:text-gray-600">
<i class="ri-emotion-line text-xl"></i>
</button>
<button class="px-4 py-2 bg-blue-500 text-white rounded-lg hover:bg-blue-600 transition-colors">
Send
</button>
</div>
</div>
<div class="mt-2 px-3">
<p class="text-xs text-gray-500">Press Enter to send, Shift + Enter for new line</p>
</div>
</div>
</div>
</div>
<!-- Demo Controls -->
<div class="mt-8 flex items-center justify-center gap-4">
<button class="px-4 py-2 bg-gray-100 text-gray-700 rounded-lg hover:bg-gray-200 transition-colors">
Force Loading
</button>
<button class="px-4 py-2 bg-gray-100 text-gray-700 rounded-lg hover:bg-gray-200 transition-colors">
Toggle Disabled
</button>
</div>
</div>
</body>
</html>

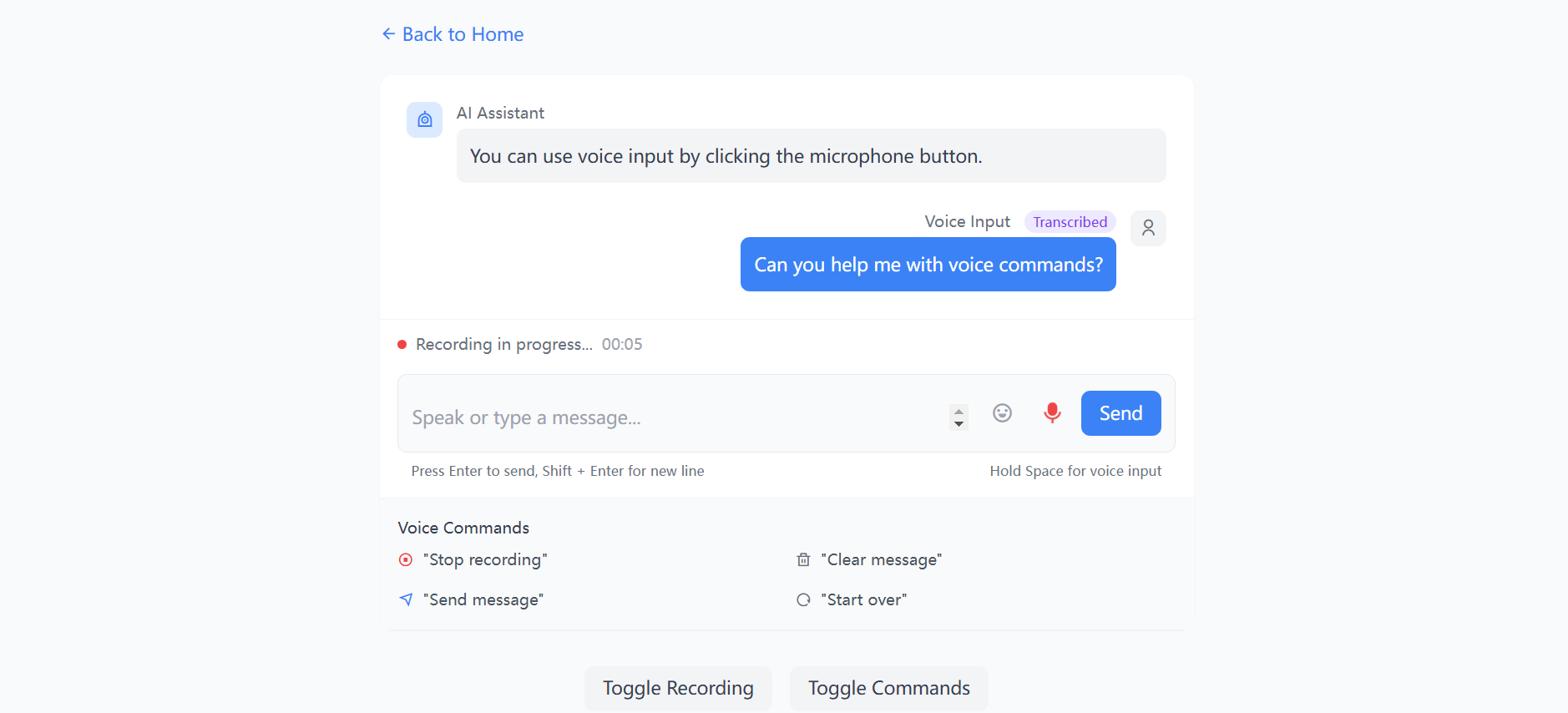
 AI Sender Components Speech Style
AI Sender Components Speech Style
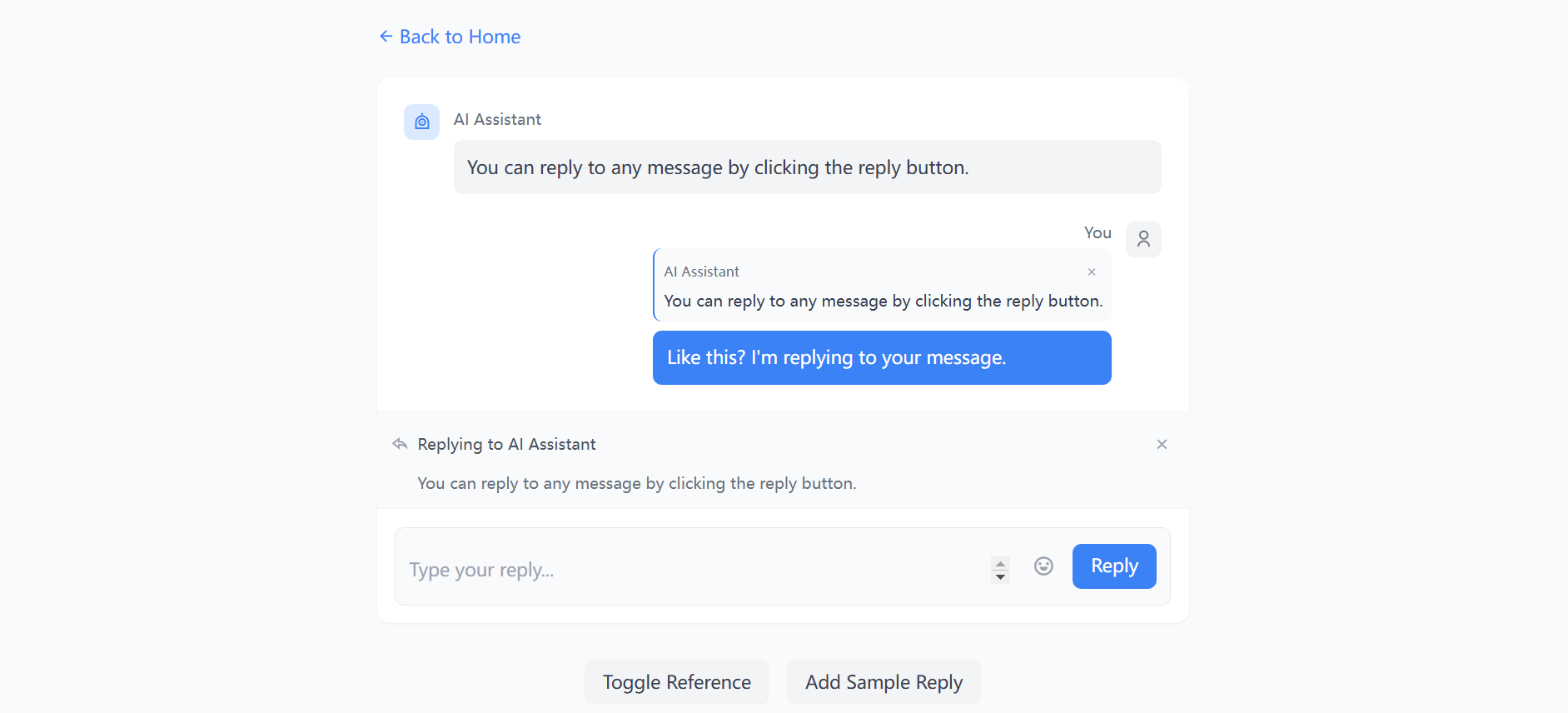
 AI Sender Components Reference Style
AI Sender Components Reference Style
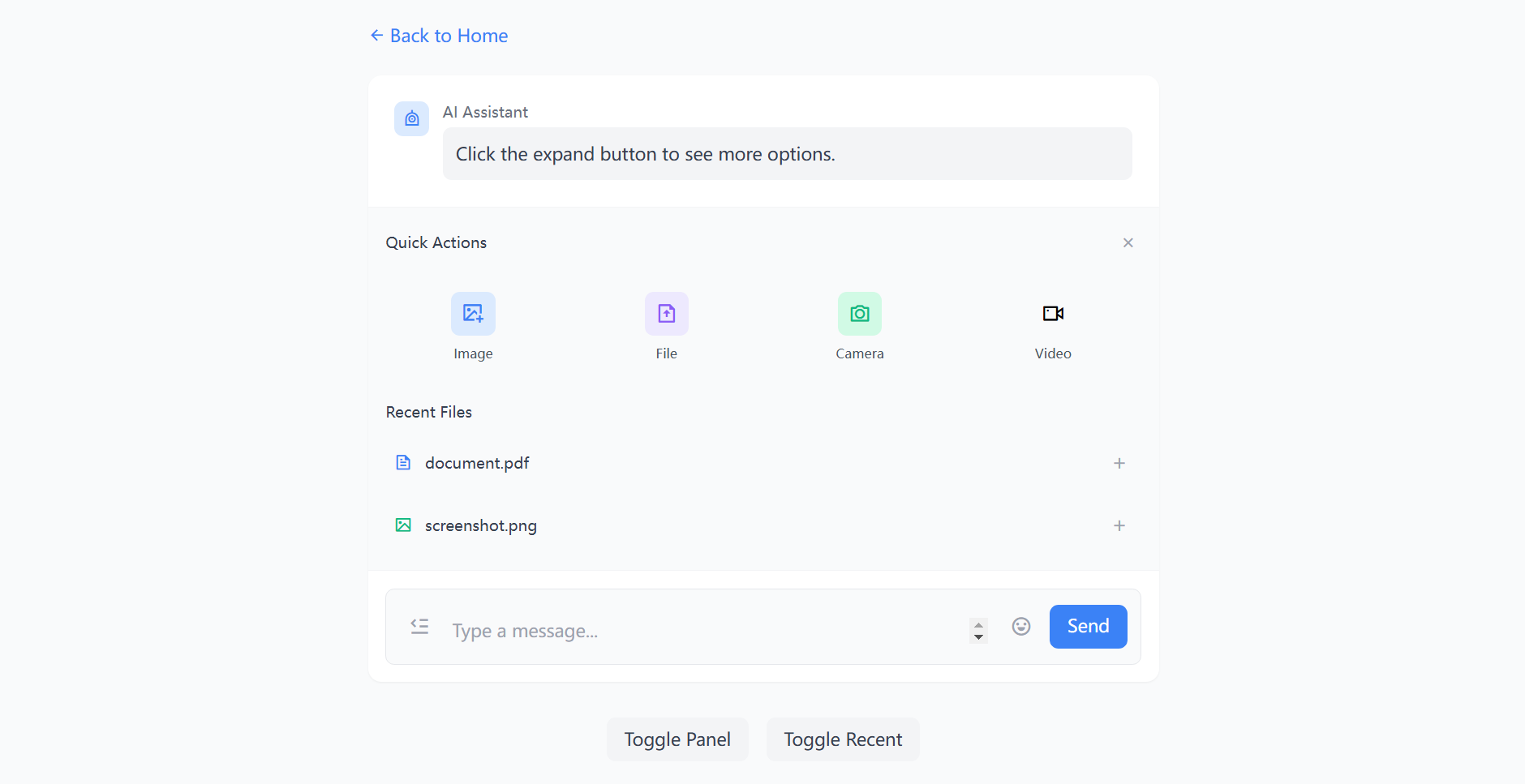
 AI Sender Components Panel Style
AI Sender Components Panel Style
 AI Sender Components Custom
AI Sender Components Custom