<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Basic Style - Prompts</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/tailwind.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/fonts/remixicon.css" rel="stylesheet">
<style>
.prompt-item {
transition: all 0.2s ease;
}
.prompt-item:hover:not(.disabled) {
background-color: rgba(0, 0, 0, 0.02);
}
</style>
</head>
<body class="bg-gray-50">
<div class="max-w-2xl mx-auto p-4">
<div class="mb-4">
<a href="../index.html" class="text-blue-500 hover:text-blue-600 flex items-center gap-1">
<i class="ri-arrow-left-line"></i>
<span>Back to Home</span>
</a>
</div>
<!-- Prompts Container -->
<div class="bg-white rounded-lg shadow-sm">
<!-- Header -->
<div class="p-4 border-b border-gray-100">
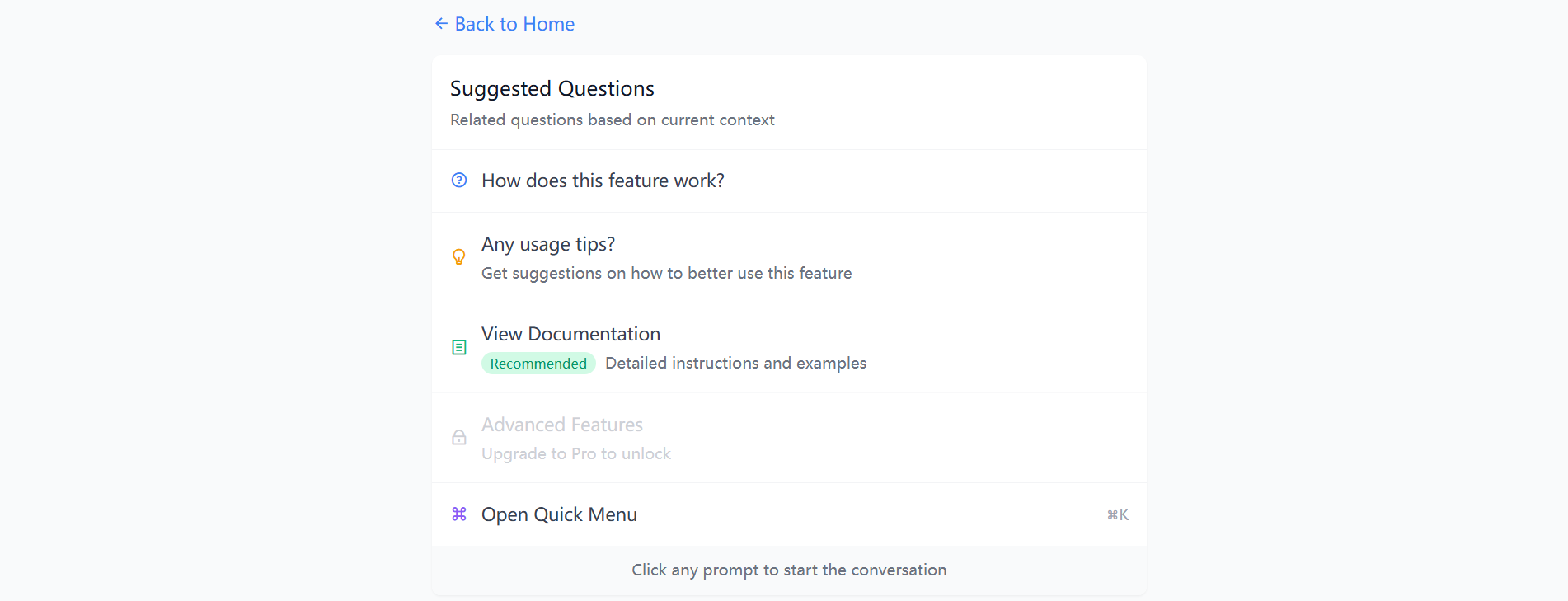
<h2 class="text-lg font-medium text-gray-900">Suggested Questions</h2>
<p class="text-sm text-gray-500 mt-1">Related questions based on current context</p>
</div>
<!-- Prompts List -->
<div class="divide-y divide-gray-100">
<!-- Regular Prompt -->
<div class="prompt-item p-4 cursor-pointer">
<div class="flex items-center gap-3">
<i class="ri-question-line text-blue-500"></i>
<span class="text-gray-700">How does this feature work?</span>
</div>
</div>
<!-- Prompt with Description -->
<div class="prompt-item p-4 cursor-pointer">
<div class="flex items-center gap-3">
<i class="ri-lightbulb-line text-yellow-500"></i>
<div>
<div class="text-gray-700">Any usage tips?</div>
<div class="text-sm text-gray-500 mt-1">Get suggestions on how to better use this feature</div>
</div>
</div>
</div>
<!-- Prompt with Tag -->
<div class="prompt-item p-4 cursor-pointer">
<div class="flex items-center gap-3">
<i class="ri-file-list-line text-green-500"></i>
<div class="flex-1">
<div class="text-gray-700">View Documentation</div>
<div class="flex items-center gap-2 mt-1">
<span class="px-2 py-0.5 rounded-full bg-green-100 text-green-600 text-xs">Recommended</span>
<span class="text-sm text-gray-500">Detailed instructions and examples</span>
</div>
</div>
</div>
</div>
<!-- Disabled Prompt -->
<div class="prompt-item p-4 cursor-not-allowed disabled opacity-50">
<div class="flex items-center gap-3">
<i class="ri-lock-line text-gray-400"></i>
<div>
<div class="text-gray-400">Advanced Features</div>
<div class="text-sm text-gray-400 mt-1">Upgrade to Pro to unlock</div>
</div>
</div>
</div>
<!-- Prompt with Shortcut -->
<div class="prompt-item p-4 cursor-pointer">
<div class="flex items-center justify-between gap-3">
<div class="flex items-center gap-3">
<i class="ri-command-line text-purple-500"></i>
<span class="text-gray-700">Open Quick Menu</span>
</div>
<span class="text-sm text-gray-400">⌘K</span>
</div>
</div>
</div>
<!-- Footer -->
<div class="p-3 bg-gray-50 text-center text-sm text-gray-500 rounded-b-lg">
Click any prompt to start the conversation
</div>
</div>
</div>
</body>
</html>

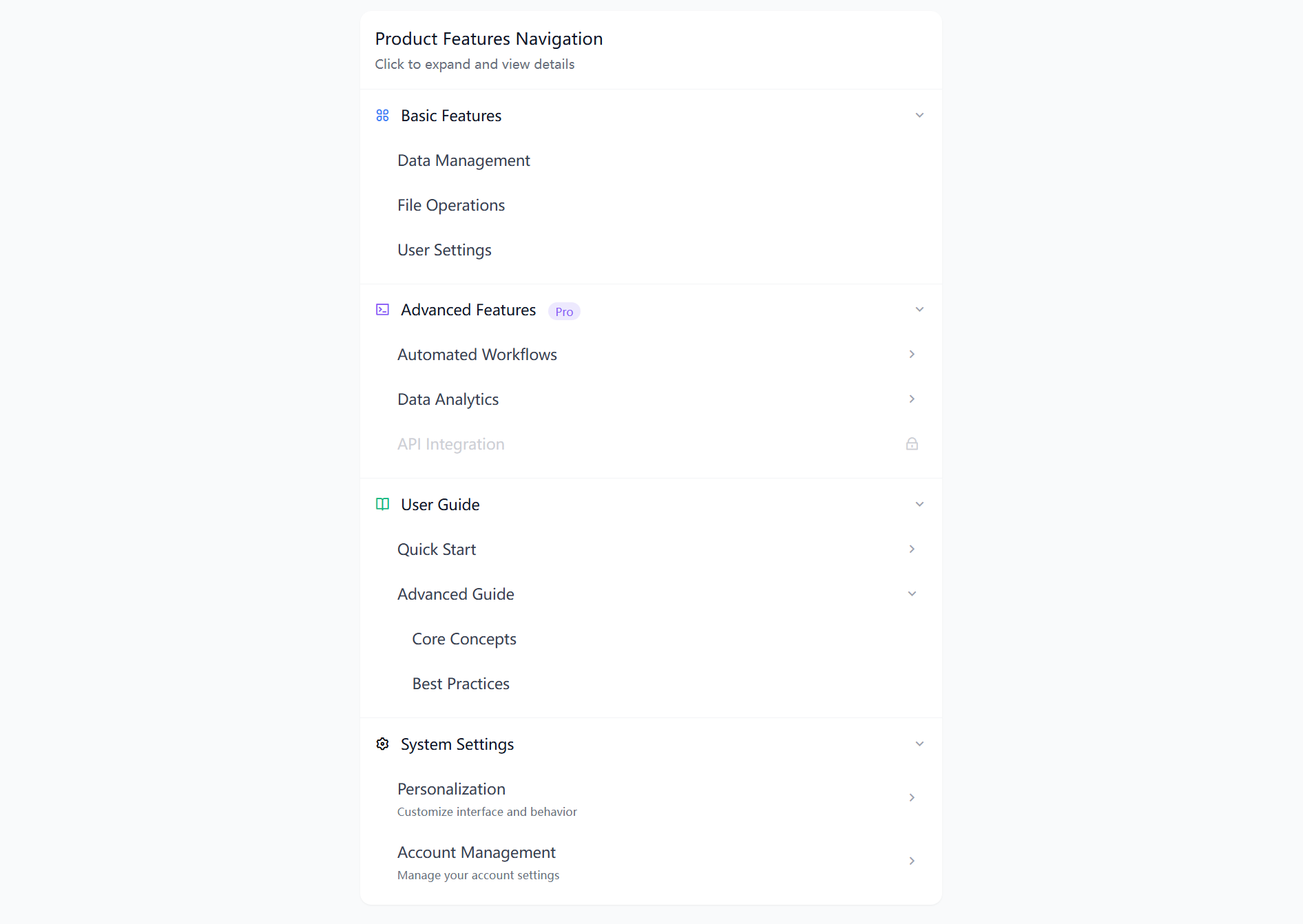
 AI Prompt Component Nested Style
AI Prompt Component Nested Style
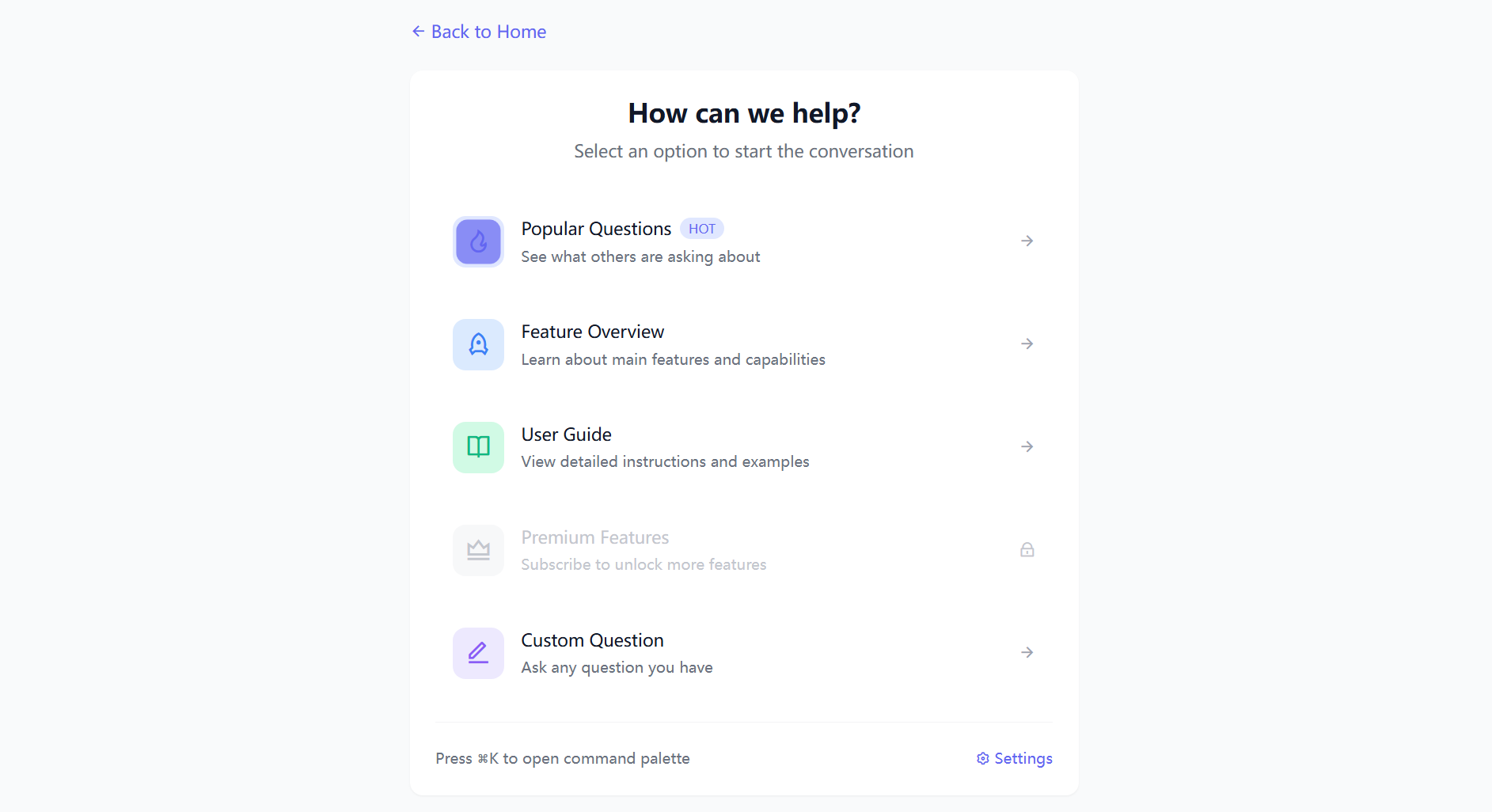
 AI Prompt Component interactive Style
AI Prompt Component interactive Style
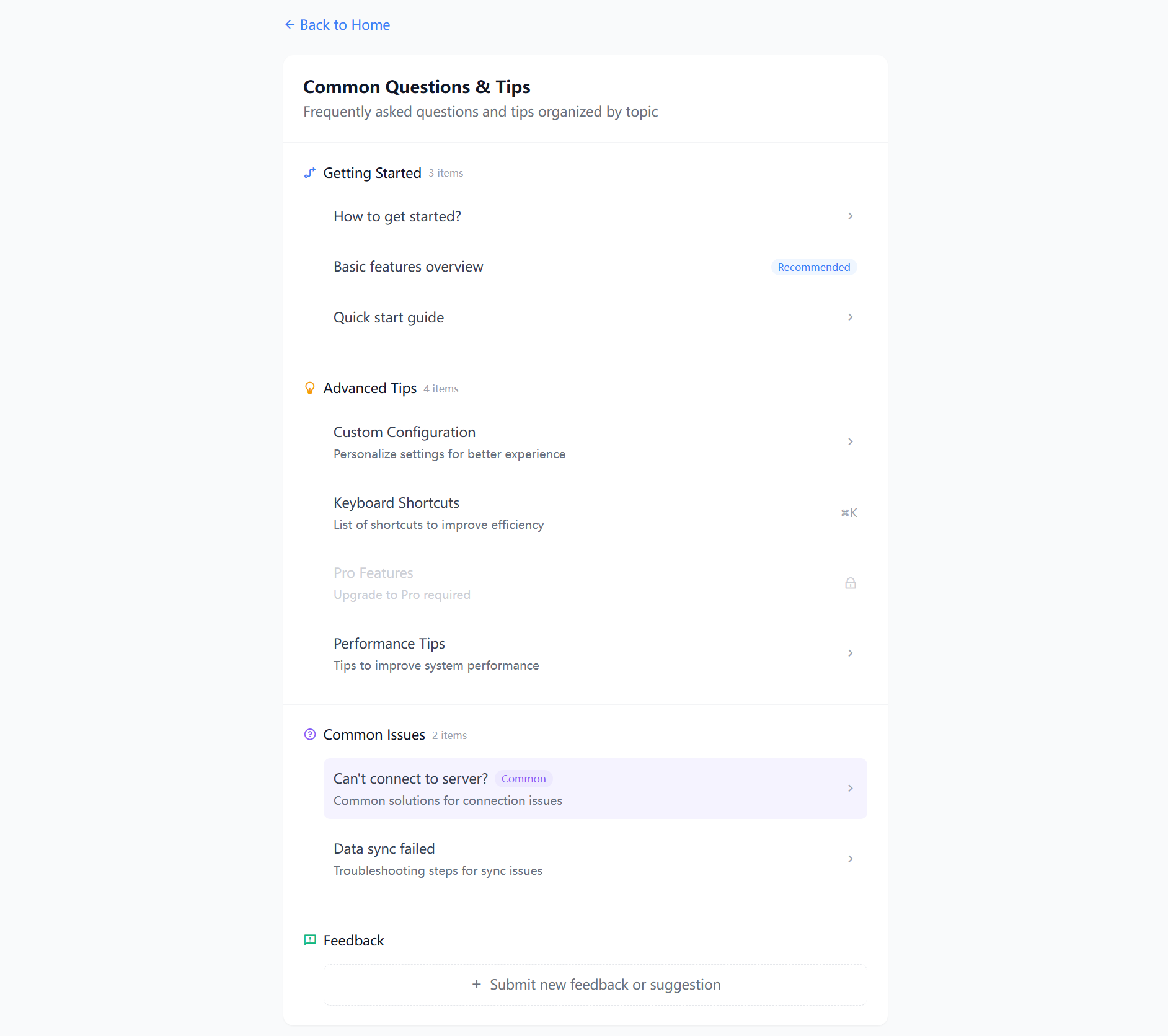
 AI Prompt Component Group Style
AI Prompt Component Group Style
 AI Prompt Component Card Style
AI Prompt Component Card Style