<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>游戏风格 - 对话列表</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/tailwind.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/fonts/remixicon.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Press+Start+2P&display=swap" rel="stylesheet">
<style>
.pixel-font {
font-family: 'Press Start 2P', cursive;
}
.rpg-border {
border: 4px solid #2d3436;
box-shadow: 4px 4px 0 #2d3436;
}
.conversation-item {
transition: all 0.2s ease;
}
.conversation-item:hover {
transform: translate(-2px, -2px);
box-shadow: 6px 6px 0 #2d3436;
}
.hp-bar {
height: 8px;
background: repeating-linear-gradient(
90deg,
#2ecc71,
#2ecc71 10px,
#27ae60 10px,
#27ae60 12px
);
}
.mp-bar {
height: 8px;
background: repeating-linear-gradient(
90deg,
#3498db,
#3498db 10px,
#2980b9 10px,
#2980b9 12px
);
}
body {
background-color: #2c3e50;
background-image:
linear-gradient(30deg, #34495e 12%, transparent 12.5%, transparent 87%, #34495e 87.5%, #34495e),
linear-gradient(150deg, #34495e 12%, transparent 12.5%, transparent 87%, #34495e 87.5%, #34495e),
linear-gradient(30deg, #34495e 12%, transparent 12.5%, transparent 87%, #34495e 87.5%, #34495e),
linear-gradient(150deg, #34495e 12%, transparent 12.5%, transparent 87%, #34495e 87.5%, #34495e),
linear-gradient(60deg, #34495e77 25%, transparent 25.5%, transparent 75%, #34495e77 75%, #34495e77),
linear-gradient(60deg, #34495e77 25%, transparent 25.5%, transparent 75%, #34495e77 75%, #34495e77);
background-size: 80px 140px;
background-position: 0 0, 0 0, 40px 70px, 40px 70px, 0 0, 40px 70px;
}
</style>
</head>
<body class="pixel-font">
<div class="max-w-4xl mx-auto p-6">
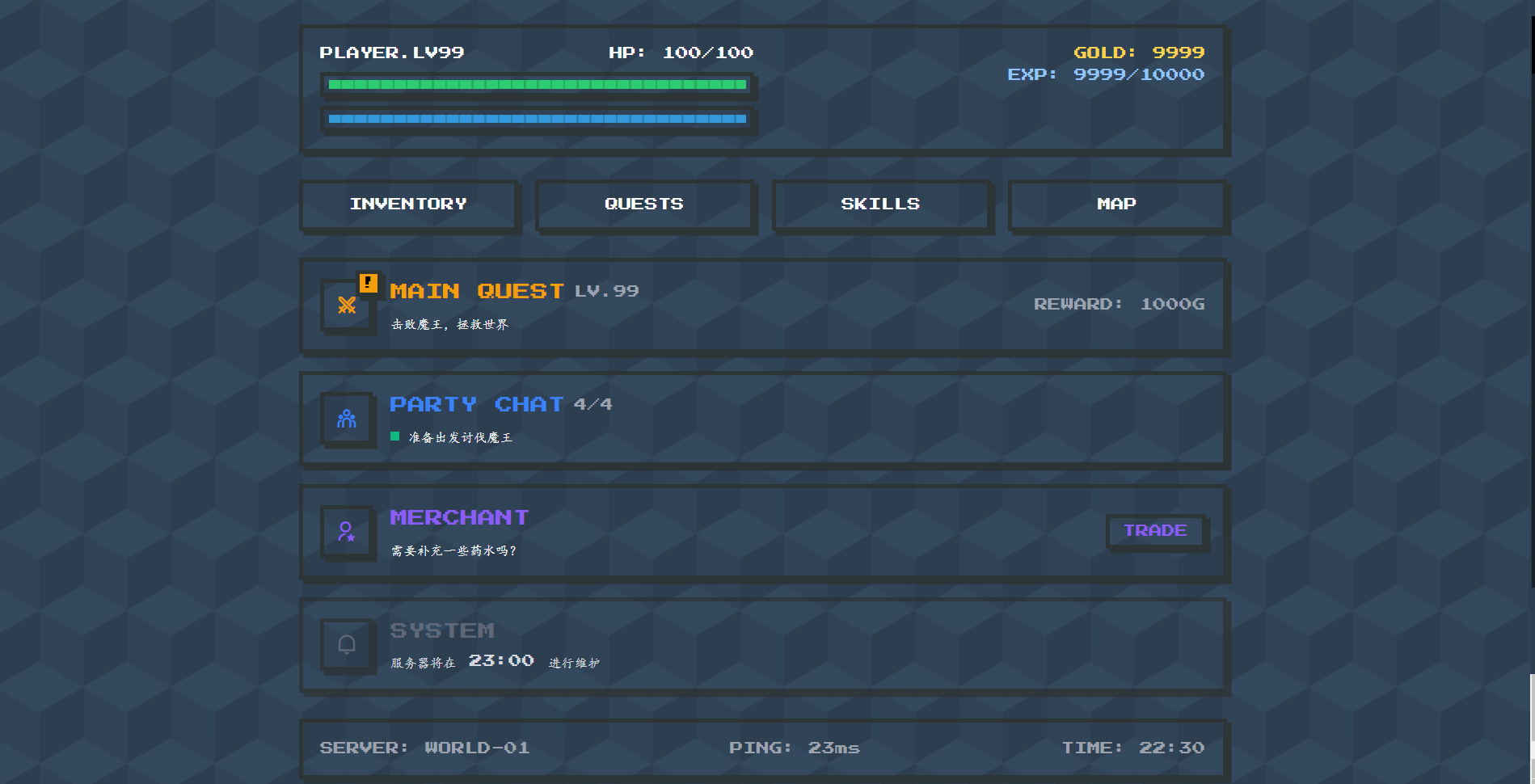
<!-- 状态栏 -->
<div class="rpg-border bg-[#2c3e50] p-4 mb-6">
<div class="grid grid-cols-2 gap-4">
<div class="space-y-2">
<div class="flex justify-between text-white text-xs">
<span>PLAYER.LV99</span>
<span>HP: 100/100</span>
</div>
<div class="rpg-border bg-[#2c3e50] p-1">
<div class="hp-bar w-full"></div>
</div>
<div class="rpg-border bg-[#2c3e50] p-1">
<div class="mp-bar w-[80%]"></div>
</div>
</div>
<div class="text-right">
<div class="text-yellow-300 text-xs">GOLD: 9999</div>
<div class="text-blue-300 text-xs mt-1">EXP: 9999/10000</div>
</div>
</div>
</div>
<!-- 导航菜单 -->
<div class="grid grid-cols-4 gap-4 mb-6">
<button class="rpg-border bg-[#2c3e50] p-3 text-white text-xs hover:bg-[#34495e]">
INVENTORY
</button>
<button class="rpg-border bg-[#2c3e50] p-3 text-white text-xs hover:bg-[#34495e]">
QUESTS
</button>
<button class="rpg-border bg-[#2c3e50] p-3 text-white text-xs hover:bg-[#34495e]">
SKILLS
</button>
<button class="rpg-border bg-[#2c3e50] p-3 text-white text-xs hover:bg-[#34495e]">
MAP
</button>
</div>
<!-- 对话列表 -->
<div class="space-y-4">
<!-- 主线任务对话 -->
<div class="conversation-item rpg-border bg-[#2c3e50] p-4">
<div class="flex items-center gap-4">
<div class="relative">
<div class="w-12 h-12 rpg-border bg-yellow-500/20 flex items-center justify-center">
<i class="ri-sword-line text-xl text-yellow-500"></i>
</div>
<div class="absolute -top-2 -right-2 w-6 h-6 rpg-border bg-yellow-500 text-black text-xs flex items-center justify-center">
!
</div>
</div>
<div class="flex-1 min-w-0">
<div class="flex items-center gap-2 mb-2">
<span class="text-yellow-500">MAIN QUEST</span>
<span class="text-xs text-gray-400">LV.99</span>
</div>
<p class="text-white text-xs">击败魔王,拯救世界</p>
</div>
<div class="text-xs text-gray-400">
REWARD: 1000G
</div>
</div>
</div>
<!-- 队伍对话 -->
<div class="conversation-item rpg-border bg-[#2c3e50] p-4">
<div class="flex items-center gap-4">
<div class="relative">
<div class="w-12 h-12 rpg-border bg-blue-500/20 flex items-center justify-center">
<i class="ri-team-line text-xl text-blue-500"></i>
</div>
</div>
<div class="flex-1 min-w-0">
<div class="flex items-center gap-2 mb-2">
<span class="text-blue-500">PARTY CHAT</span>
<span class="text-xs text-gray-400">4/4</span>
</div>
<div class="flex items-center gap-2">
<span class="w-2 h-2 bg-green-500"></span>
<span class="text-white text-xs">准备出发讨伐魔王</span>
</div>
</div>
</div>
</div>
<!-- NPC对话 -->
<div class="conversation-item rpg-border bg-[#2c3e50] p-4">
<div class="flex items-center gap-4">
<div class="w-12 h-12 rpg-border bg-purple-500/20 flex items-center justify-center">
<i class="ri-user-star-line text-xl text-purple-500"></i>
</div>
<div class="flex-1 min-w-0">
<div class="flex items-center gap-2 mb-2">
<span class="text-purple-500">MERCHANT</span>
</div>
<p class="text-white text-xs">需要补充一些药水吗?</p>
</div>
<button class="rpg-border bg-purple-500/20 px-3 py-1 text-purple-500 text-xs hover:bg-purple-500/30">
TRADE
</button>
</div>
</div>
<!-- 系统消息 -->
<div class="conversation-item rpg-border bg-[#2c3e50] p-4 opacity-80">
<div class="flex items-center gap-4">
<div class="w-12 h-12 rpg-border bg-gray-500/20 flex items-center justify-center">
<i class="ri-notification-line text-xl text-gray-500"></i>
</div>
<div class="flex-1 min-w-0">
<div class="flex items-center gap-2 mb-2">
<span class="text-gray-500">SYSTEM</span>
</div>
<p class="text-white text-xs">服务器将在 23:00 进行维护</p>
</div>
</div>
</div>
</div>
<!-- 底部状态栏 -->
<div class="mt-6 rpg-border bg-[#2c3e50] p-4">
<div class="flex justify-between text-xs">
<span class="text-gray-400">SERVER: WORLD-01</span>
<span class="text-gray-400">PING: 23ms</span>
<span class="text-gray-400">TIME: 22:30</span>
</div>
</div>
</div>
</body>
</html>

 AI对话管理组件社交风格 social
AI对话管理组件社交风格 social
 AI对话管理组件商务风格 enterprise
AI对话管理组件商务风格 enterprise
 AI对话管理组件深色模式 dark
AI对话管理组件深色模式 dark
 AI对话管理组件经典风格 basic
AI对话管理组件经典风格 basic