
这是一系列使用 Tailwind CSS 实现的不同风格对话列表组件,参考 Ant Design X 的 Conversations 组件设计。
包含的演示
- 1. basic.html - 基础风格:简洁实用的基础对话列表
- 2. enterprise.html - 企业风格:专业的企业级设计
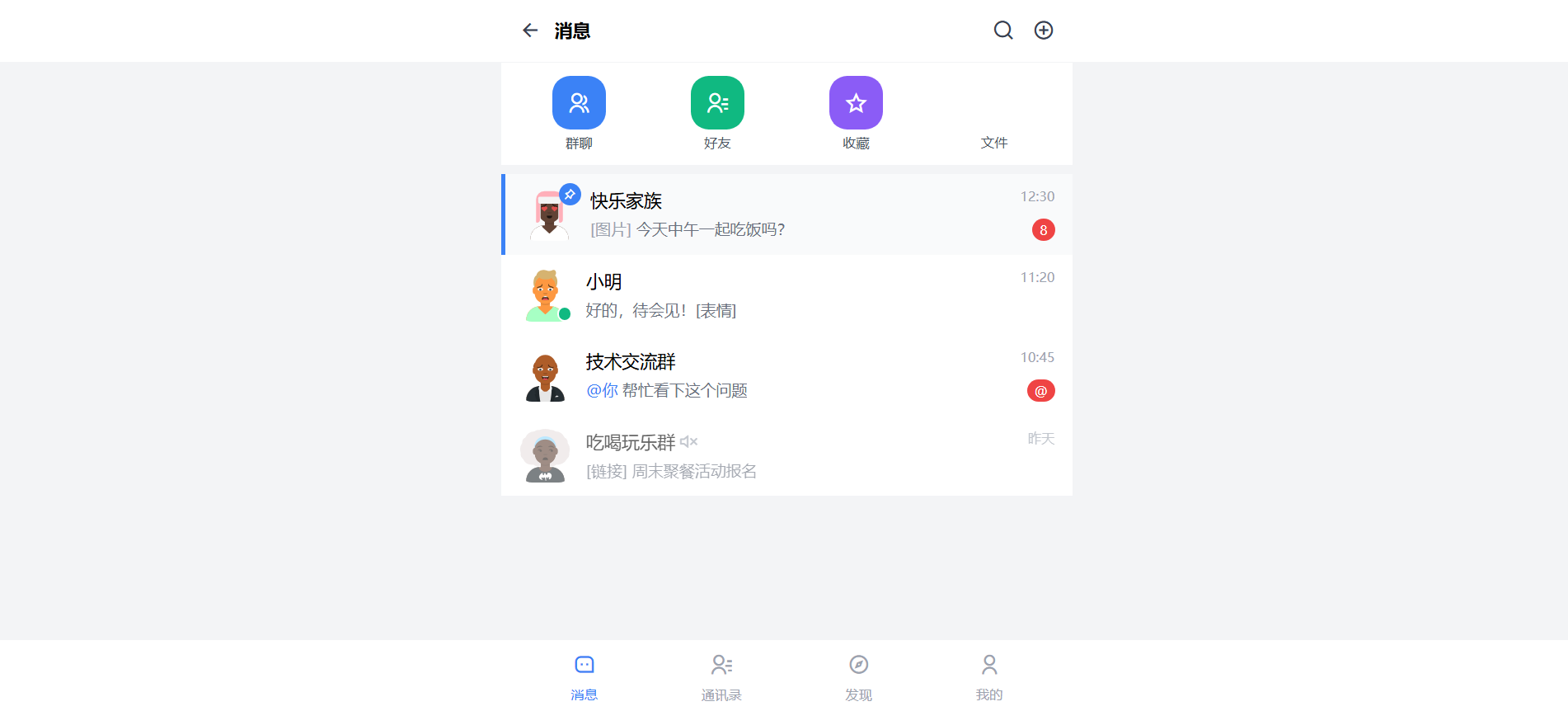
- 3. social.html - 社交风格:类似即时通讯软件的布局
- 4. dark.html - 深色模式:护眼的深色主题
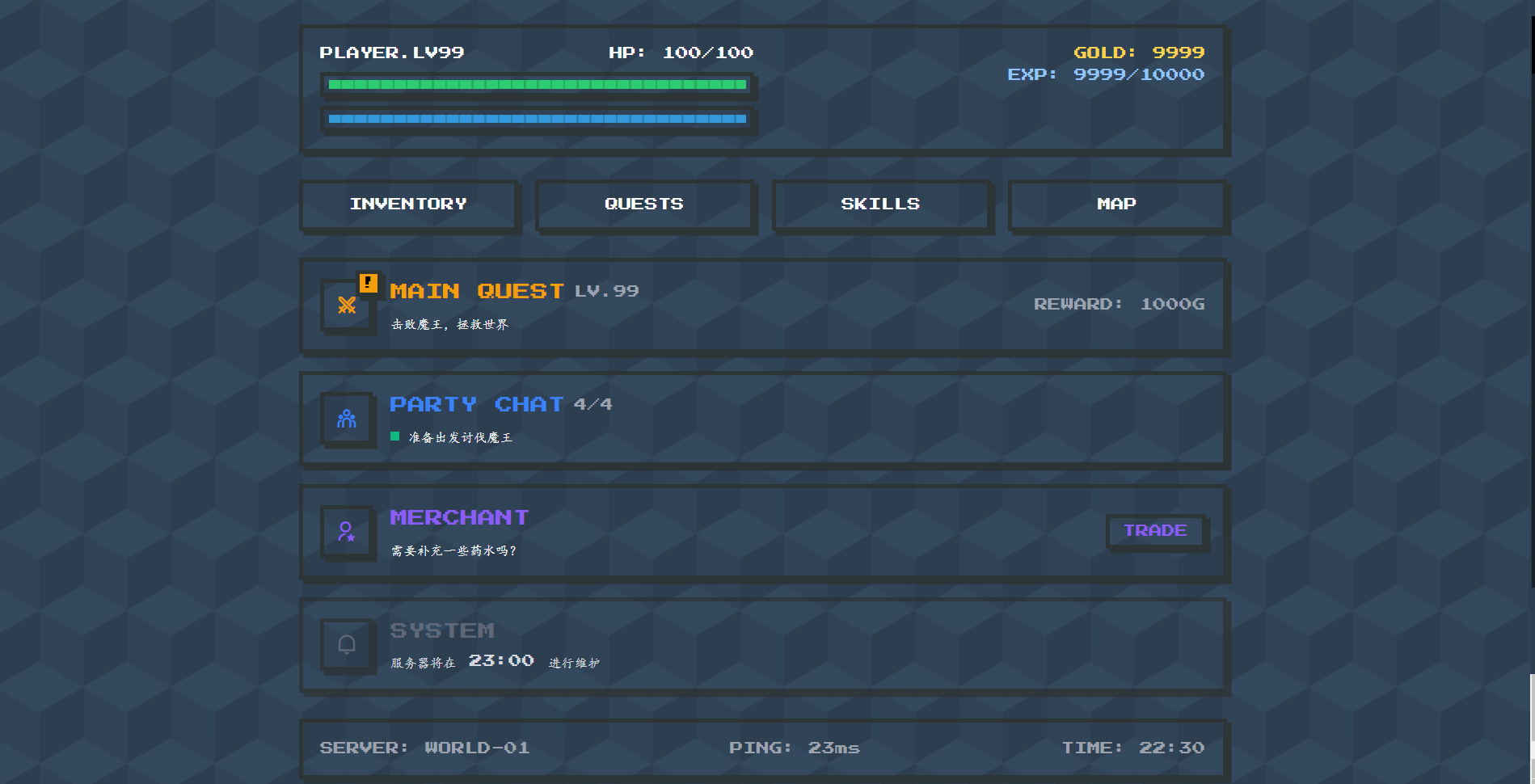
- 5. gaming.html - 游戏风格:RPG风格的对话列表
主要功能
- 1. 对话列表展示
- 2. 分组功能
- 3. 选中状态
- 4. 操作菜单
- 5. 时间显示
- 6. 未读消息提示
- 7. 在线状态显示
使用说明
每个演示都是独立的 HTML 文件,可以直接在浏览器中打开查看。所有演示都依赖 Tailwind CSS 和 Remix Icon 图标库。
技术栈
- 1. Tailwind CSS - 样式框架
- 2. Remix Icon - 图标库
- 3. Google Fonts - 特殊字体(用于游戏风格)
- 4. 纯 HTML 和 CSS 实现,无需 JavaScript
参考设计
组件设计参考了 Ant Design X 的 Conversations 组件,并扩展了更多的风格和交互效果。
 AI对话管理组件社交风格 social
AI对话管理组件社交风格 social
 AI对话管理组件游戏风格 gaming
AI对话管理组件游戏风格 gaming
 AI对话管理组件深色模式 dark
AI对话管理组件深色模式 dark
 AI对话管理组件经典风格 basic
AI对话管理组件经典风格 basic