
聊天气泡演示系列
这是一系列使用 Tailwind CSS 实现的不同风格聊天气泡界面,展示了多种设计风格和交互方式。
包含的演示
- 1. classic - 经典风格:简洁实用的基础聊天界面
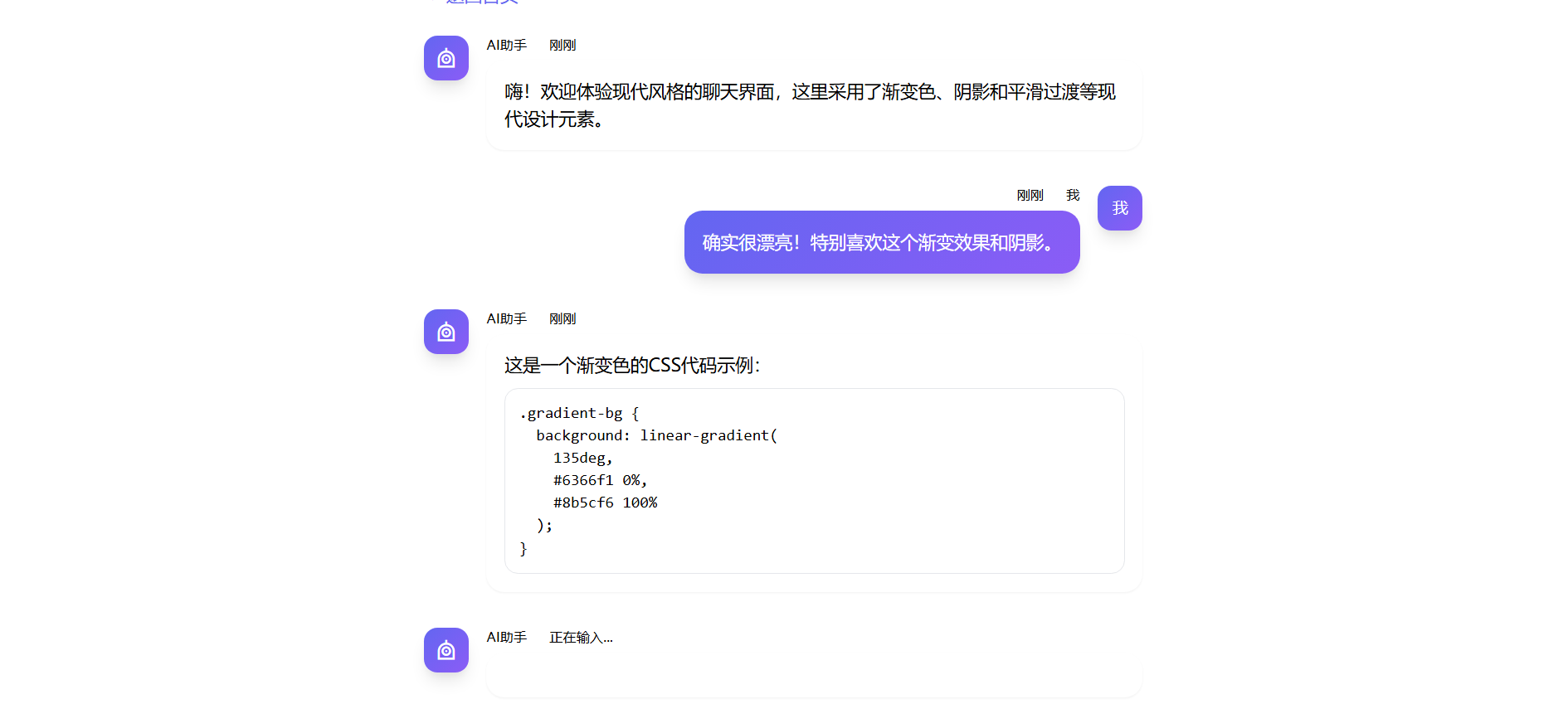
- 2. modern - 现代风格:扁平化设计,渐变色和优雅动效
- 3. dark - 深色模式:护眼的深色主题,带有发光效果
- 4. cute - 可爱风格:圆润的设计,柔和的色彩和趣味元素
- 5. imessage - 仿 iMessage:圆形气泡和经典的信息流布局
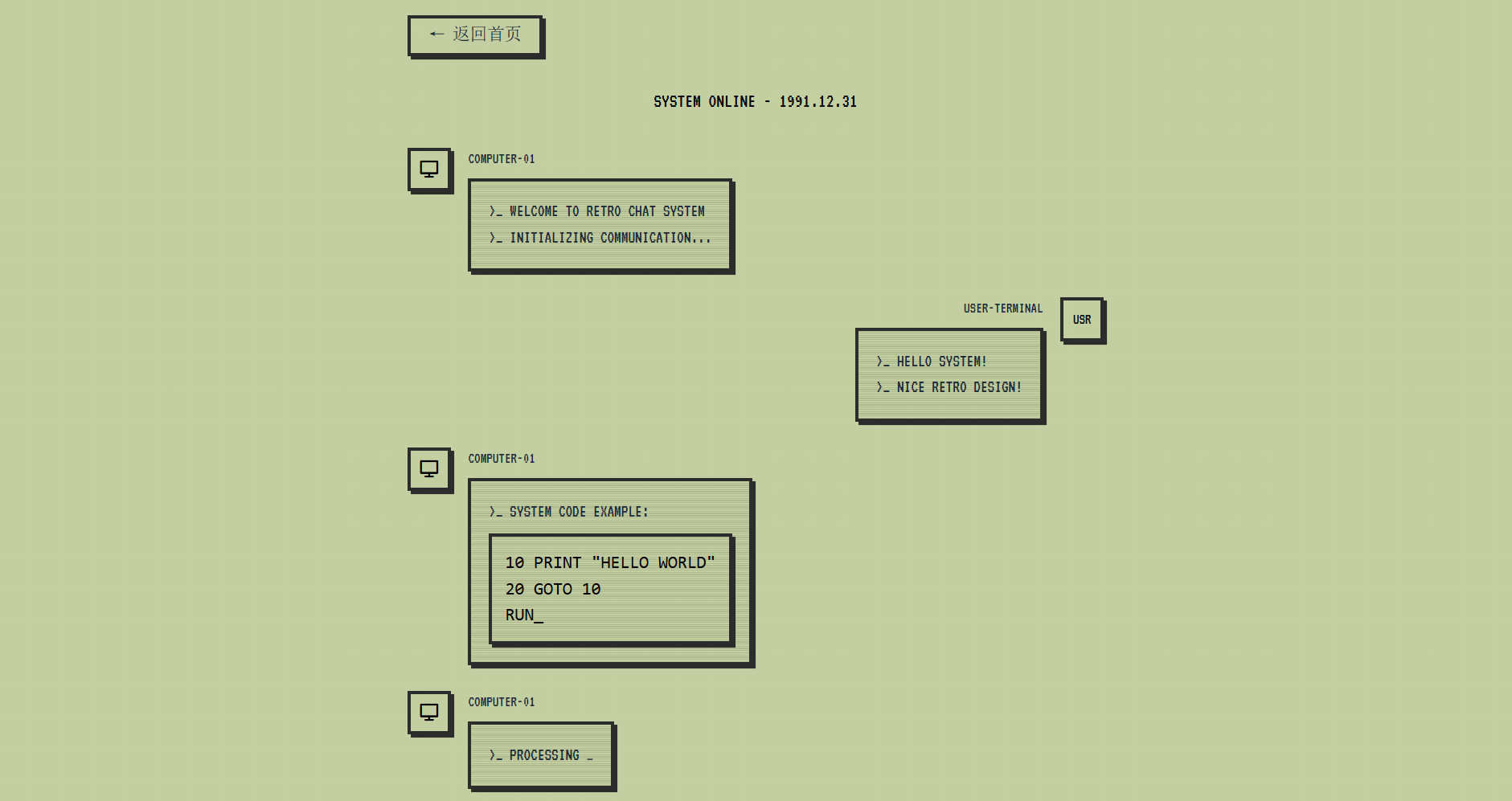
- 6. retro - 复古风格:老式计算机界面,带有扫描线效果
- 7. business - 商务风格:专业的企业级设计,注重数据展示
- 8. social - 社交风格:类似推特的布局,带有社交互动元素
- 9. gaming - 游戏风格:RPG对话框设计,像素风格UI
主要特点
- 1. 使用 Tailwind CSS 构建,易于定制和扩展
- 2. 响应式设计,适配各种屏幕尺寸
- 3. 丰富的动画和交互效果
- 4. 独特的视觉风格和主题
- 5. 注重用户体验和细节处理
使用说明
每个演示都是独立的 HTML 文件,可以直接在浏览器中打开查看。所有演示都依赖 Tailwind CSS 和 Remix Icon 图标库,请确保有互联网连接。
技术栈
- 1. Tailwind CSS - 样式框架
- 2. Remix Icon - 图标库
- 3. Google Fonts - 特殊字体
- 4. 纯 HTML 和 CSS 实现,无需 JavaScript
注意事项
演示中的某些特效可能需要现代浏览器支持。建议使用 Chrome、Firefox、Safari 等主流浏览器的最新版本访问。
 AI对话气泡组件推特风格 social
AI对话气泡组件推特风格 social
 AI 对话气泡组件手绘风格 sketchy
AI 对话气泡组件手绘风格 sketchy
 AI 对话气泡组件复古风格 retro
AI 对话气泡组件复古风格 retro
 AI 对话气泡组件现代风格 modern
AI 对话气泡组件现代风格 modern