<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基础风格 - 对话列表</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/tailwind.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/fonts/remixicon.css" rel="stylesheet">
<style>
.conversation-item {
transition: all 0.2s ease;
}
.conversation-item:hover {
background-color: rgba(0, 0, 0, 0.02);
}
</style>
</head>
<body class="bg-gray-100">
<div class="max-w-md mx-auto p-4">
<div class="mb-4">
<a href="../index.html" class="text-blue-500 hover:text-blue-600 flex items-center gap-1">
<i class="ri-arrow-left-line"></i>
<span>返回首页</span>
</a>
</div>
<!-- 对话列表卡片 -->
<div class="bg-white rounded-lg shadow-sm">
<!-- 搜索框 -->
<div class="p-3 border-b border-gray-100">
<div class="relative flex items-center">
<div class="absolute inset-y-0 left-0 pl-3 flex items-center pointer-events-none">
<i class="ri-search-line text-gray-400"></i>
</div>
<input type="text"
placeholder="搜索对话..."
class="w-full pl-10 pr-4 h-10 bg-gray-50 rounded-lg text-sm focus:outline-none focus:ring-2 focus:ring-blue-500 focus:bg-white"
>
</div>
</div>
<!-- 分组:置顶对话 -->
<div class="py-2">
<div class="px-3 py-1.5 text-xs font-medium text-gray-500">置顶对话</div>
<!-- 置顶的对话项 -->
<div class="conversation-item px-3 py-2 bg-blue-50 border-l-4 border-blue-500">
<div class="flex items-center gap-3">
<div class="relative">
<div class="w-12 h-12 rounded-full bg-blue-100 flex items-center justify-center">
<i class="ri-group-line text-xl text-blue-500"></i>
</div>
<div class="absolute bottom-0 right-0 w-3 h-3 rounded-full bg-green-500 border-2 border-white"></div>
</div>
<div class="flex-1 min-w-0">
<div class="flex justify-between items-start mb-1">
<span class="font-medium text-gray-900 truncate">产品讨论组</span>
<span class="text-xs text-gray-500">12:30</span>
</div>
<div class="flex justify-between items-center">
<p class="text-sm text-gray-600 truncate">张三:新版本的设计稿已经上传了</p>
<span class="ml-2 px-2 py-0.5 rounded-full bg-blue-500 text-white text-xs">12</span>
</div>
</div>
</div>
</div>
</div>
<!-- 分组:最近对话 -->
<div class="py-2">
<div class="px-3 py-1.5 text-xs font-medium text-gray-500">最近对话</div>
<!-- 普通对话项 -->
<div class="conversation-item px-3 py-2">
<div class="flex items-center gap-3">
<div class="relative">
<div class="w-12 h-12 rounded-full bg-purple-100 flex items-center justify-center">
<i class="ri-user-line text-xl text-purple-500"></i>
</div>
<div class="absolute bottom-0 right-0 w-3 h-3 rounded-full bg-gray-300 border-2 border-white"></div>
</div>
<div class="flex-1 min-w-0">
<div class="flex justify-between items-start mb-1">
<span class="font-medium text-gray-900 truncate">李四</span>
<span class="text-xs text-gray-500">11:20</span>
</div>
<p class="text-sm text-gray-600 truncate">好的,我稍后处理这个问题</p>
</div>
</div>
</div>
<!-- 带@提醒的对话项 -->
<div class="conversation-item px-3 py-2">
<div class="flex items-center gap-3">
<div class="relative">
<div class="w-12 h-12 rounded-full bg-orange-100 flex items-center justify-center">
<i class="ri-team-line text-xl text-orange-500"></i>
</div>
</div>
<div class="flex-1 min-w-0">
<div class="flex justify-between items-start mb-1">
<span class="font-medium text-gray-900 truncate">UI设计组</span>
<span class="text-xs text-gray-500">10:45</span>
</div>
<div class="flex justify-between items-center">
<p class="text-sm text-gray-600 truncate">
<span class="text-blue-500">@你</span>
请查看最新的设计规范
</p>
<span class="ml-2 px-1.5 py-0.5 rounded-full bg-red-500 text-white text-xs">@</span>
</div>
</div>
</div>
</div>
</div>
<!-- 分组:其他对话 -->
<div class="py-2">
<div class="px-3 py-1.5 text-xs font-medium text-gray-500">其他对话</div>
<!-- 静音对话项 -->
<div class="conversation-item px-3 py-2 opacity-60">
<div class="flex items-center gap-3">
<div class="w-12 h-12 rounded-full bg-gray-100 flex items-center justify-center">
<i class="ri-notification-off-line text-xl text-gray-500"></i>
</div>
<div class="flex-1 min-w-0">
<div class="flex justify-between items-start mb-1">
<div class="flex items-center gap-1">
<span class="font-medium text-gray-900 truncate">系统通知</span>
<i class="ri-volume-mute-line text-gray-400"></i>
</div>
<span class="text-xs text-gray-500">昨天</span>
</div>
<p class="text-sm text-gray-600 truncate">系统将于今晚进行例行维护</p>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>

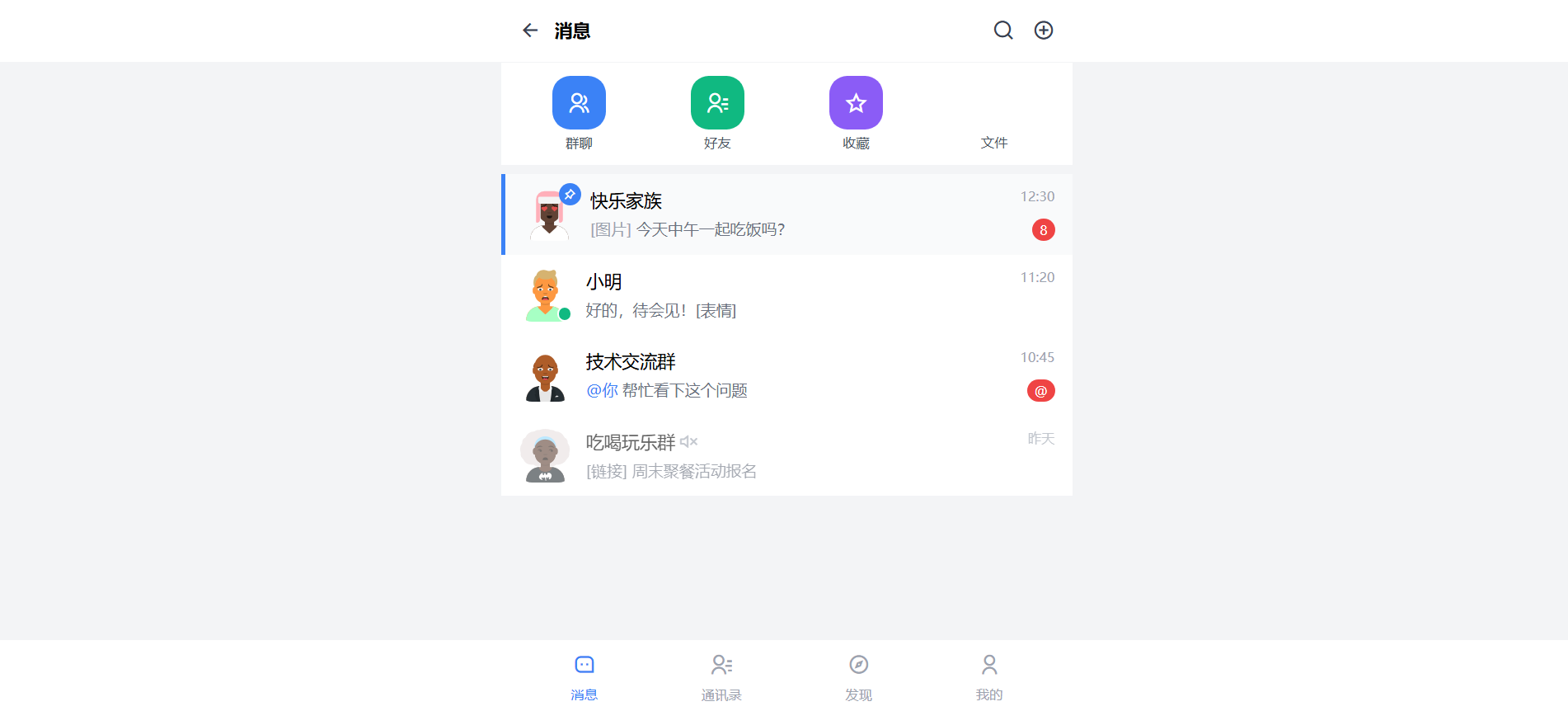
 AI对话管理组件社交风格 social
AI对话管理组件社交风格 social
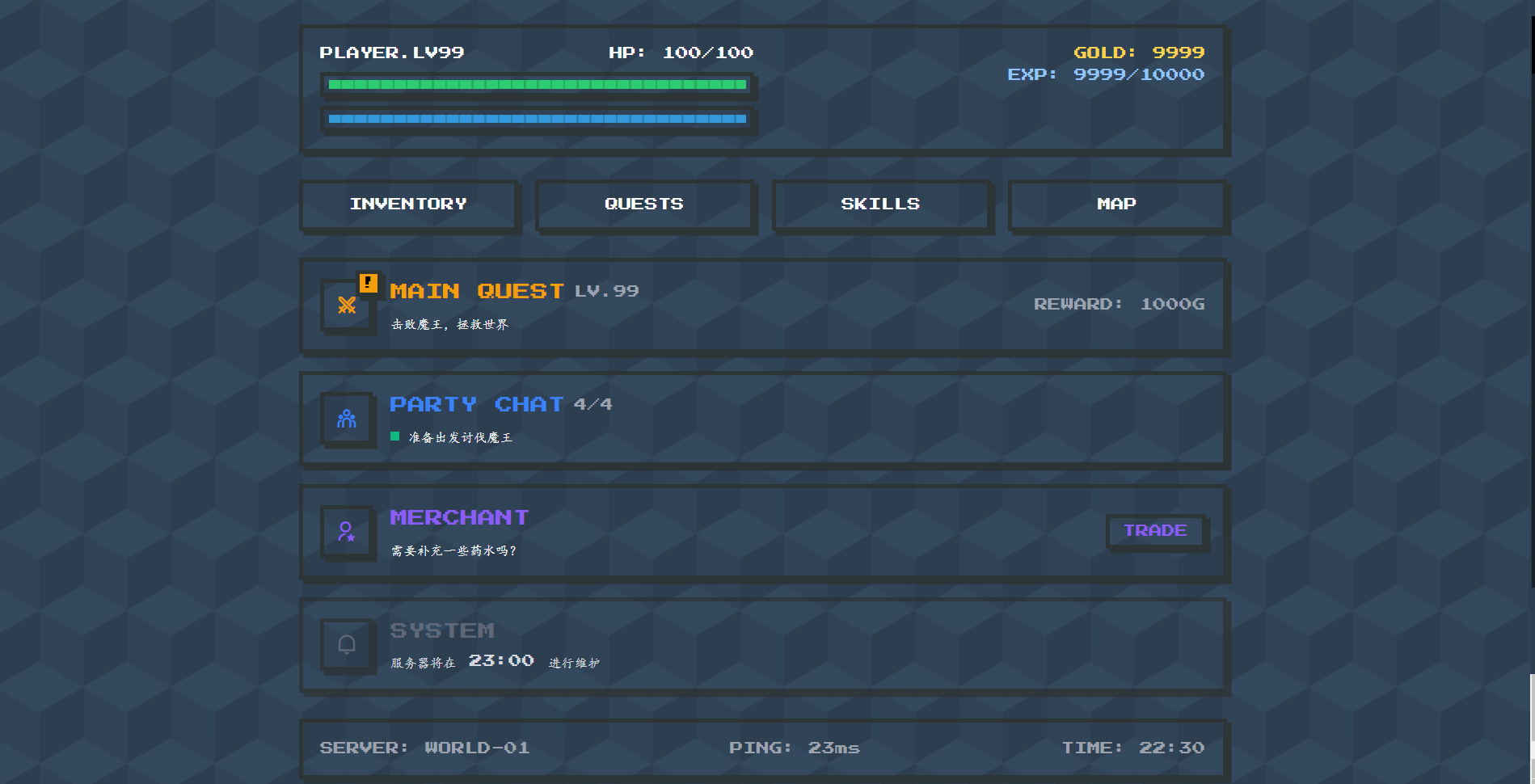
 AI对话管理组件游戏风格 gaming
AI对话管理组件游戏风格 gaming
 AI对话管理组件商务风格 enterprise
AI对话管理组件商务风格 enterprise
 AI对话管理组件深色模式 dark
AI对话管理组件深色模式 dark