
Aurora Blog Template
Overview
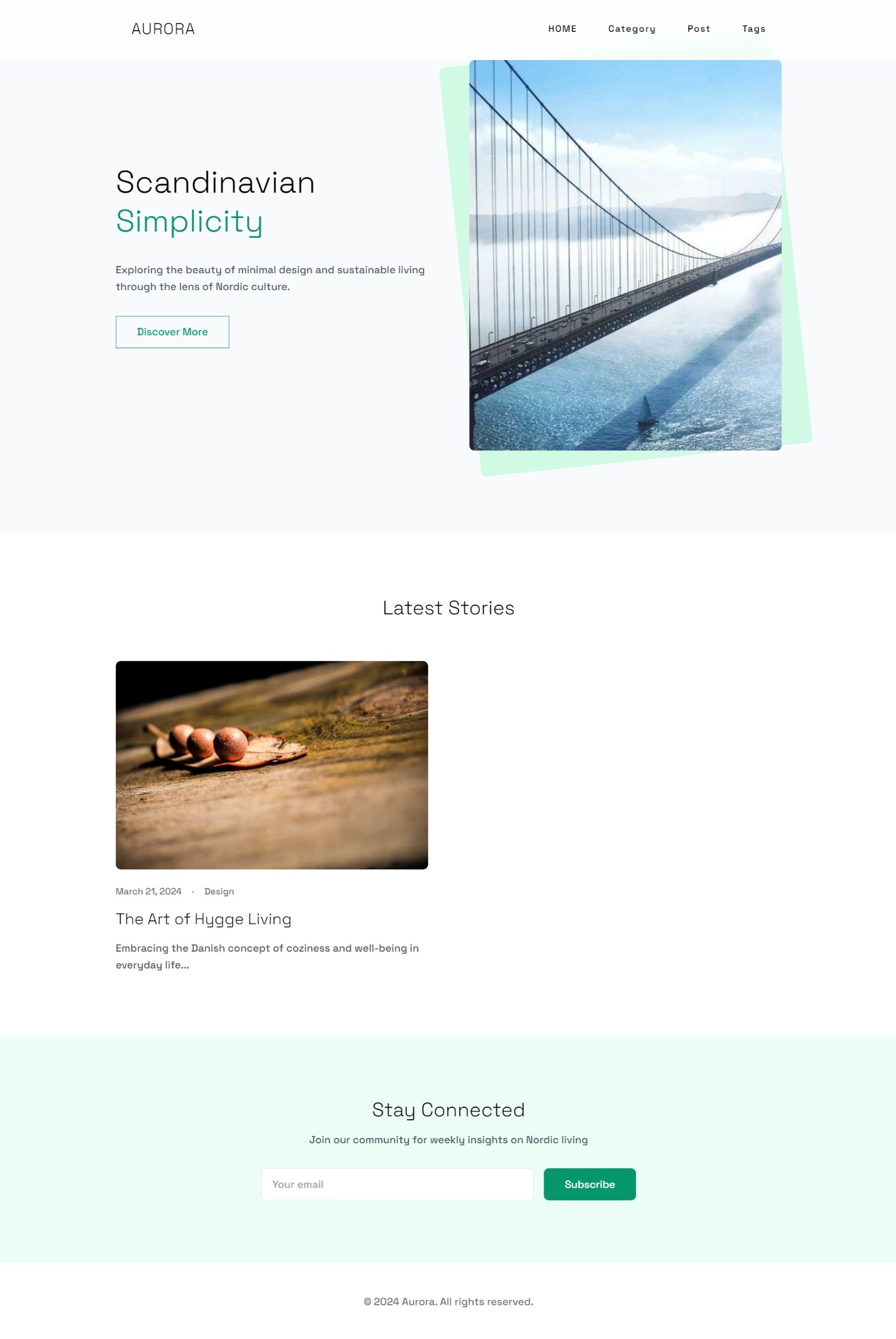
Aurora is a modern blog template inspired by the Northern Lights, featuring gradient colors and frosted glass effects to create a dreamy yet elegant visual experience. The template employs responsive design, perfectly adapting to various screen sizes from mobile devices to desktop displays.
Design Features
- Gradient Colors: Soft purple to blue gradients simulating the ethereal effect of aurora
- Frosted Glass: Navigation bar and cards use backdrop-blur effect for a modern touch
- Responsive Navigation: Mobile version features an elegant collapsible menu with smooth transitions
- Card Layout: Article cards with shadows and hover effects enhance interaction
- Typography: Uses Inter font for clear readability
Page Types
Home (index.html)
Showcases featured articles and latest content
Article (post.html)
Article detail page with large image support
Category (category.html)
Displays article lists by category
Tags (tags.html)
Shows all tags and related articles
Key Features
1. Responsive Navigation Menu
- • Desktop: Horizontal navigation bar
- • Mobile: Hamburger menu and collapsible navigation
- • Smooth transition animations
2. Article Display
- • Hero image section
- • Article card grid
- • Hover effects and shadows
Technical Features
1. Framework and Tools
- • TailwindCSS for responsive design
- • Google Fonts integration
- • Native JavaScript for interactions
2. Performance Optimization
- • Lazy loading images
- • Optimized CSS classes
- • Clean JavaScript code
Design Highlights
Color Scheme
Typography
Inter font family for modern, clean aesthetics
Usage Recommendations
-
Content Strategy
Focus on high-quality images and concise content presentation
-
Customization
Easily adaptable color schemes and layout options
 Zen - Minimalist Blog Template
Zen - Minimalist Blog Template
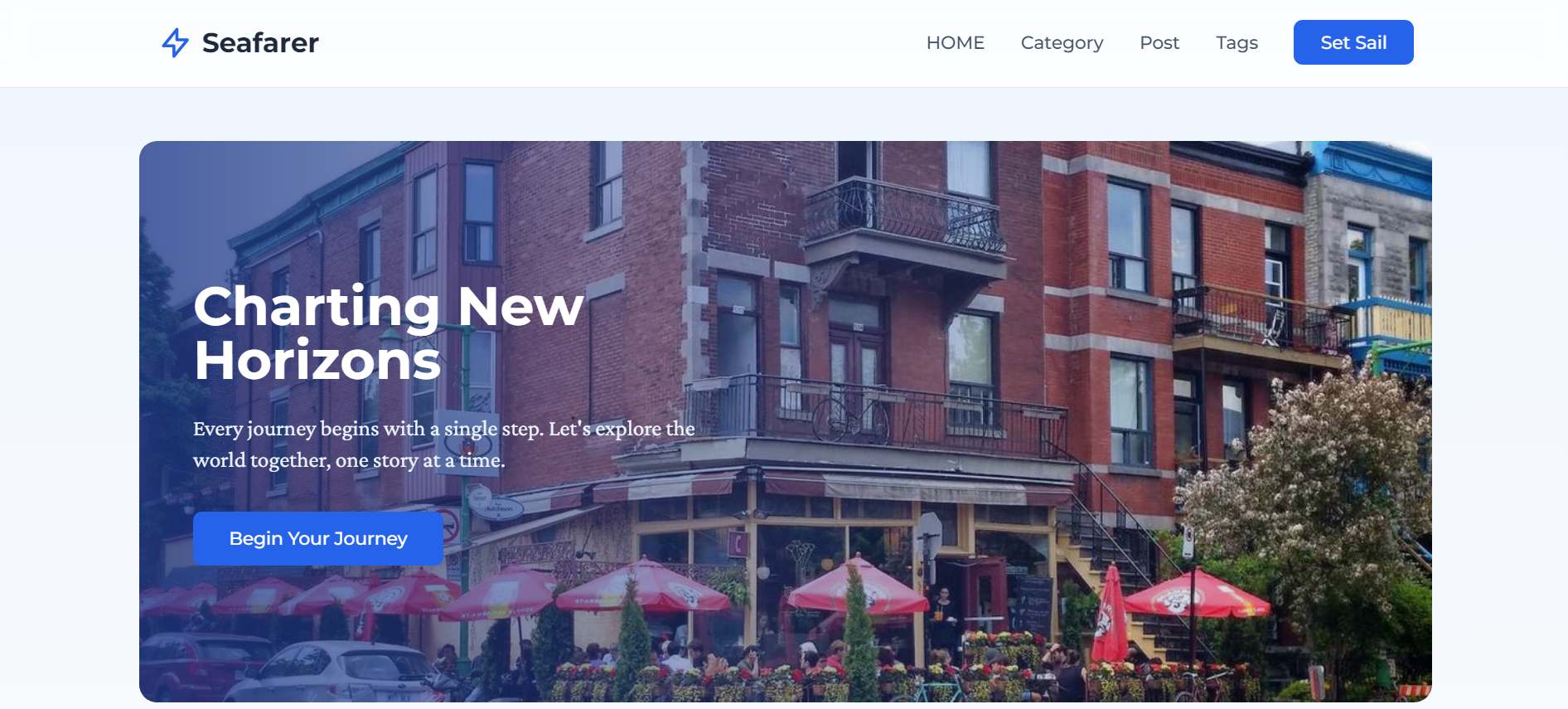
 Seafarer - Adventure Blog Template
Seafarer - Adventure Blog Template
 Minimalist Blog Html Template
Minimalist Blog Html Template
 Journal of Digital Studies Html Template
Journal of Digital Studies Html Template